Metamask 的架构
背景
Metamask 是区块链领域做的最早的浏览器钱包,起到连接网页和web3世界的作用。 我记得在2018、2019的时候,除了Metamask,没有其他的浏览器钱包了。后来各种浏览器钱包开始兴起,甚至有浏览器内置web3钱包:
- rabby wallet
- brave browser
- tally hoo
其他的EVM不兼容的区块链也有自己的浏览器钱包,比如:
- bitcoin
- starknet
- aptos
- polkadot
我曾有幸在上一份工作中主导了一个浏览器插件的开发,对Metamask的代码做了研究,对它的架构有一些了解。
可学习之处
Metamask作为开发了很多年的项目,代码量很大,架构也很复杂。但是它的架构是有可以学习的地方的,比如:
- popup和background的数据的自动同步
- 网页和background的通信
- 代码的组织方式
- 将各个逻辑模块拆分成一个个controller,包括钱包、交易、资产、区块链网络provider等等
- 交易发送过程中的Middleware将交易发送过程中的各个步骤拆分成一个个中间件,方便扩展和维护
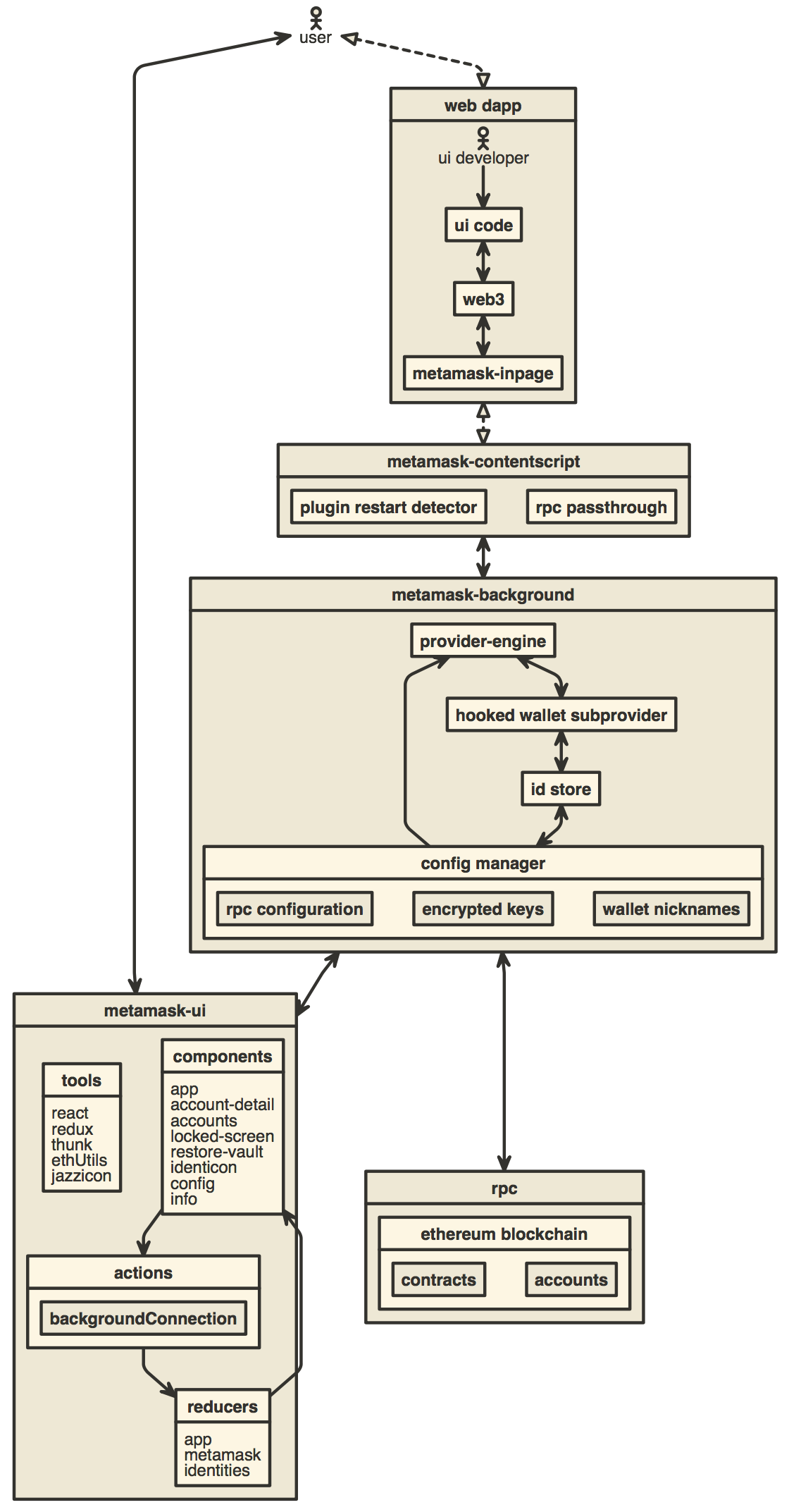
Metamask 提供的架构图
下面是 Metamask 中提供的架构图,画的比较抽象,但是大致把Metamask的架构描述清楚了。
用户有两种操作路径:
- 和web app交互,web app通过注入的 content script和background交互,background可以根据需要打开popup插件弹窗
- 和popup插件交互,popup可以直接和background交互

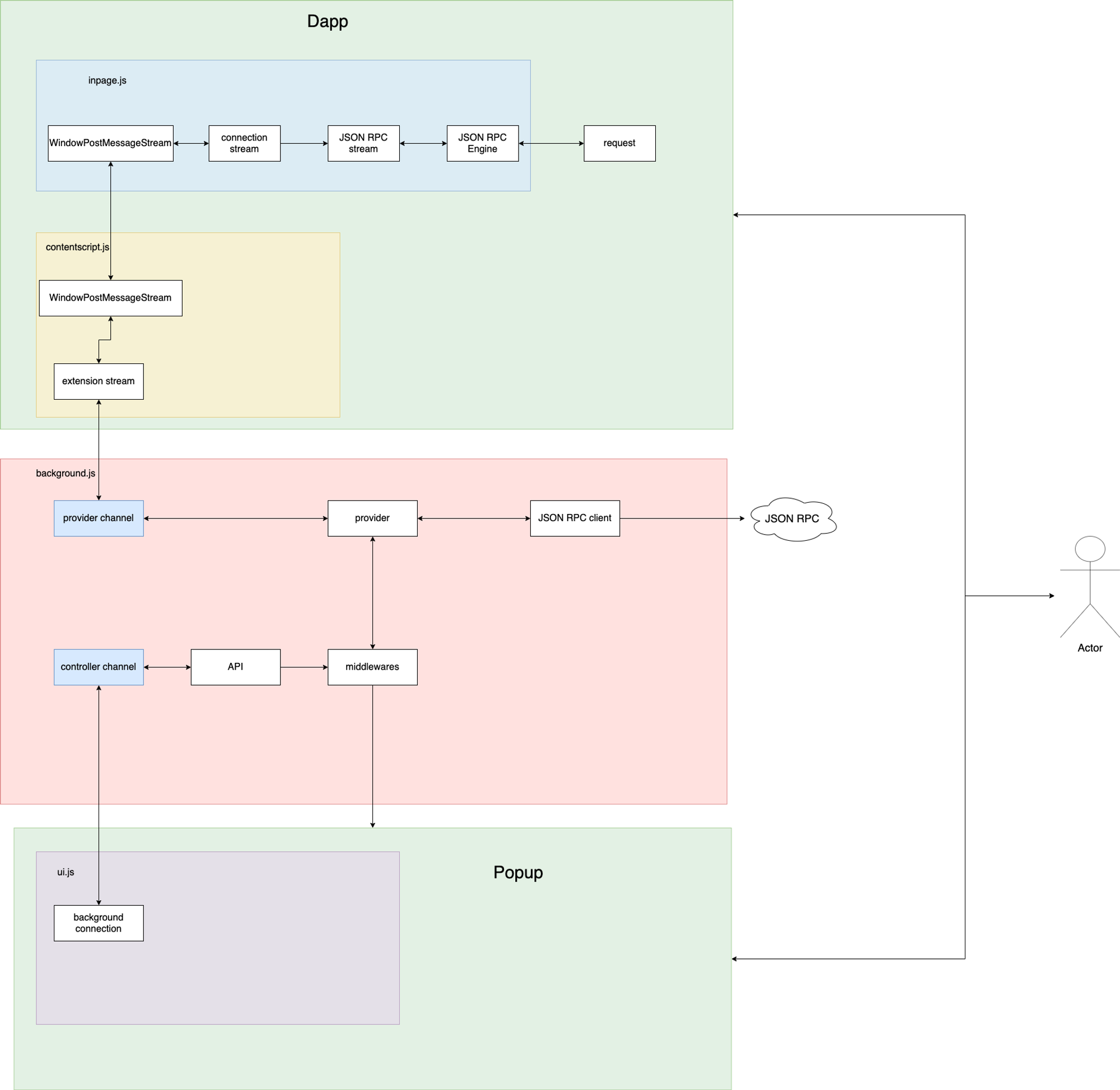
我自己的理解
我自己画了一个架构图,更加详细的描述了Metamask的架构。Metamask的架构可以分为以下几个部分:
background是一个长期运行的后台进程,负责处理用户的账户、交易、网络等等,它内部又包含了多个部分- controller channel:处理和popup的通信,它提供了多个方法,比如发起交易、获取资产列表等等
- provider:用于和网页交互,提供了更加有限的方法,有些方法需要打开弹窗等待用户确认才能通过
- JSON RPC client:用于和区块链网络交互,它提供了一些方法,比如获取区块链网络的信息、发送交易等等
popup是一个短期运行的前台进程,负责和用户交互,展示用户的账户、交易、网络等等inpage是一个运行在网页上的脚本,负责和网页交互,比如检测网页上的web3请求,注入web3对象等等content script负责 inpage 转发来自网页的web3请求ui是一个运行在popup上的脚本,负责和用户交互,展示用户的账户、交易、网络等等

各种浏览器插件钱包的需求是想通的,都是需要在网页内注入脚本,处理来自网页的请求,然后和后台进程交互,处理用户的账户、交易、网络等等。Metamask的架构可以作为一个很好的参考,可以借鉴它的一些设计思路。
以上是我回忆起来的内容,边写边回忆,可能有些地方不太准确,欢迎指正,后面会继续跟新。