Vue 组件的多种表达方式
1. 通过 Vue.component 全局注册
Vue.component('my-component-name', {
// ... options ...
})
在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中。
缺点:如果使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
See the Pen vue-global-component by Yusheng Zhou (周宇盛) (@jasonzhouu) on CodePen.
See the Pen Vue Child Components & Props by CodePen (@codepen) on CodePen.
参考:
- https://cn.vuejs.org/v2/guide/components.html#%E5%9F%BA%E6%9C%AC%E7%A4%BA%E4%BE%8B
- https://cn.vuejs.org/v2/guide/components-registration.html#%E5%85%A8%E5%B1%80%E6%B3%A8%E5%86%8C
2. 局部注册
var ComponentA = { /* ... */ }
var ComponentB = { /* ... */ }
var ComponentC = { /* ... */ }
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})
局部注册的组件在其子组件中不可用。例如,如果你希望 ComponentA 在 ComponentB 中可用,则你需要这样写:
var ComponentA = { /* ... */ }
var ComponentB = {
components: {
'component-a': ComponentA
},
// ...
}
或者如果你通过 Babel 和 webpack 使用 ES2015 模块,那么代码看起来更像:
import ComponentA from './ComponentA.vue'
export default {
components: {
ComponentA
},
// ...
}
参考:
https://cn.vuejs.org/v2/guide/components-registration.html#%E5%B1%80%E9%83%A8%E6%B3%A8%E5%86%8C
3. 单文件组件
前面2种原生的Javascript的写法,将html用字符串的形式书写,没有高亮。
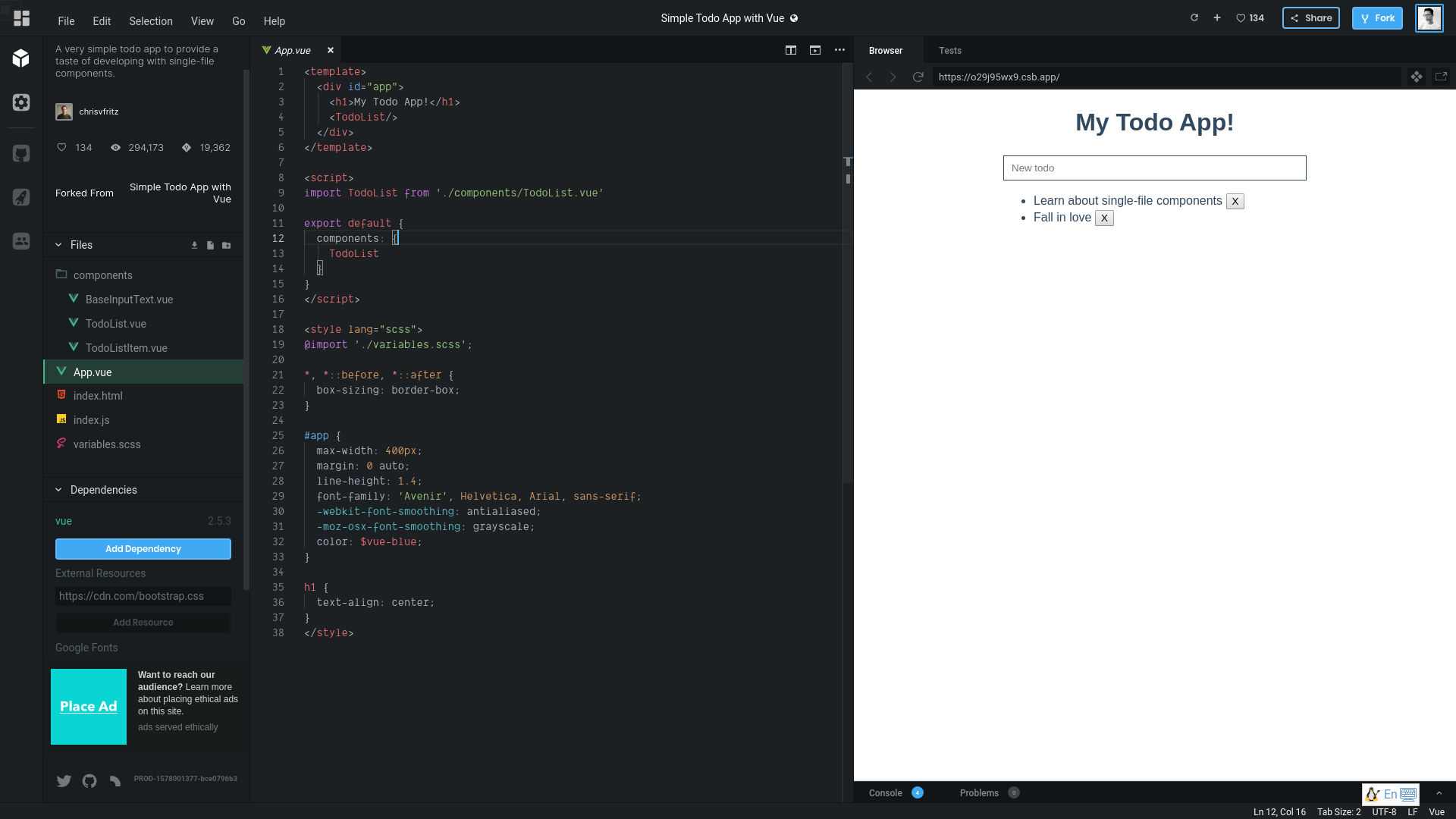
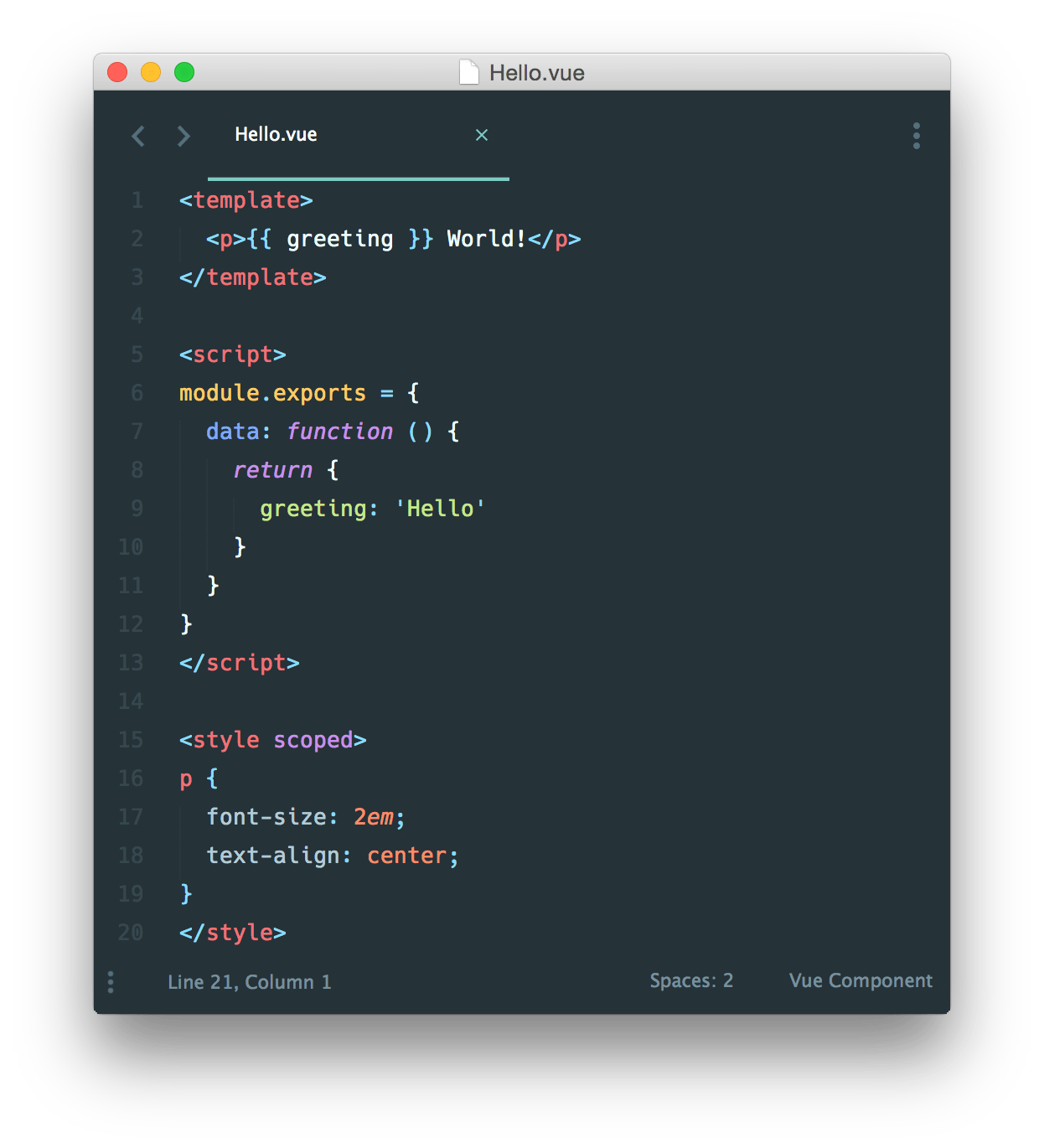
单文件组件将vue组建写在单独的文件中,包含js, html模板,css。然后用webpack/browserify构建工具将其转成浏览器能识别的原生 Javascript。

由于有构建工具的帮助,语言也更加灵活:

示例(点击图片进入在线编辑器):
参考:
- https://cn.vuejs.org/v2/guide/single-file-components.html
- https://juejin.im/post/5c91e54f5188252d7c216627#heading-0